20220811 - 设计中图文结合对用户的好处
分类:03 产品与设计理念 /
更新:2024-01-15 17:31:02 / 创建:2024-01-15 17:55:13
20220811 - 设计中图文结合对用户的好处
图优效应
指图片对用户的记忆大于文字,用图片代替语言,心理学上把这种现象称为《图优效应》。
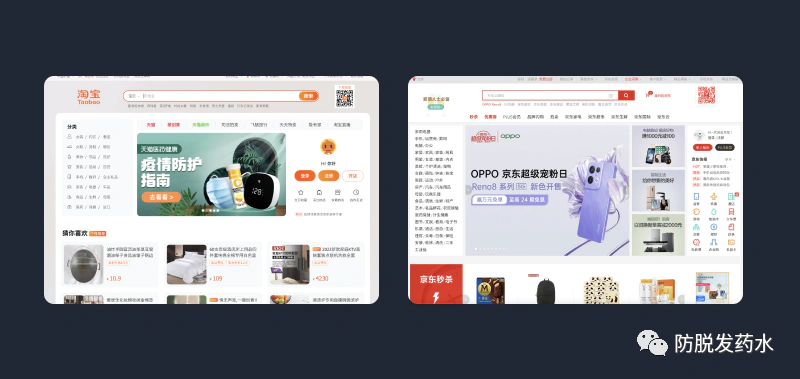
网页中的应用
在网页设计中最主要的组成就是图片和文字,在不同的产品中根据页面的承载信息进行图文搭配信息效率传达更加有效,在复杂的网页中,用户如果单通过文字找到一个目标信息效率上会大大降低,但是在进行图文后展示不同的功能信息对于用户来讲能够大大的提升效率,对于老用户而言能够通过大面积的图片快速定位到目标信息。
图优效应利用最多的应该是国内电商平台,对用户传达信息主要是依赖商品图片,当用户使用时往往会被一些好看的商品主图所吸引,从而点击进行查看,试想一下如果打开一个电商网站里面密密麻麻的全是文字,那么我们还有兴趣去查看商品详情吗。
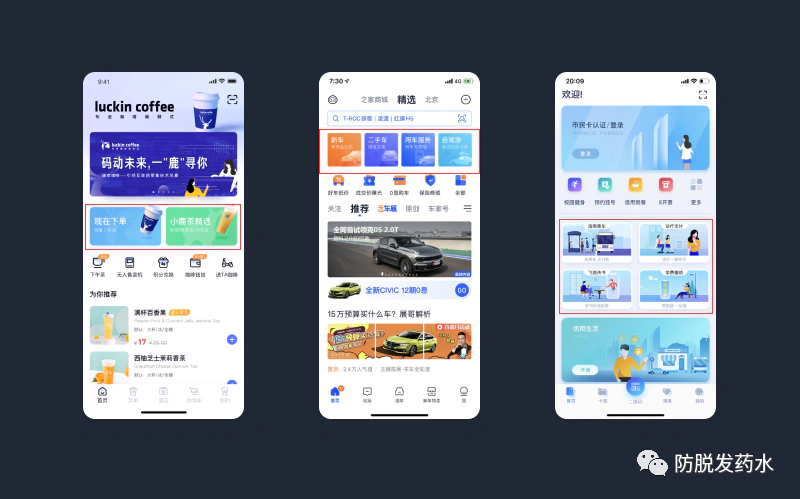
移动端中的应用
一般在移动端中能够使用大面积图片的产品除了上面讲的电商产品,还有一些社交形式的产品如小红书、快手等是以图片为核心吸引用户消费的。
通过把信息具像化,以插图的方式表达,对于新老用户都能够形成认知习惯,不需要阅读文字就能够快速定位信息。
图片的清晰度在图优效应中影响也是比较严重的,图片目的是传递信息如果图片都无法看清楚,那就会影响用户信任,就以电商平台为例子,商品图片觉得商品的细节,如果不清晰就影响产品的真实性,特别是在网页这种高分辨的显示中,很大程度会影响传递效果。
图片与色彩或者整个页面的风格关系紧密,如果图片与文字使用叠加方式就要注意识别性,一旦发生重叠效果,那么图片文字都会无法识别,如果是纯色的背景图就需要考虑是否与整个页面的风格保持一致,否则用户在使用时就会跳脱产品。
总结
图优效应虽然说记忆效应,但是在实际的产品设计中我们设计师可以灵活运用,它不仅能够强化记忆同时也能够提升用户的筛选效率和信息识别度,因此在进行设计页面时不仅要考虑它的优点,也要避免它的缺点。
形式服从功能
形式服从功能》是一种根据用户认知而衍生的设计法则,一种是美感描述,把没有感情的功能具象化,传递给用户,另一种是美感规范,美感是基于功能而存在的,只有把功能表达清楚其次才能考虑美感。
真正提出这个概念的是在1896年第一批设计“摩天大楼”的建筑师之一的路易斯·沙利文,他在文章《从艺术角度考虑的高层办公楼》中写道:
“无论是飞翔的鹰,还是开放的苹果花、劳苦的驮马、快乐的天鹅、枝桠的橡树、底部蜿蜒的溪流、飘动的云朵,在所有奔腾的太阳上,形成永远遵循功能,这就是规律。功能不变,形式不变……它是所有有机物和无机物,所有物质和形而上学,所有人类和所有超人,所有头部和心脏的真实表现的普遍规律,灵魂,生命在其表达中是可识别的,形式永远遵循功能。 这是法律。”
总结
我们在做设计时一定要先考虑功能性,不要为了美感而损失产品原本的意义,另一方面形式服从功能是设计的基础原则,但它也是一个基本的逻辑,它的使用方式不局限于此,我提到最多的话就是不管是心理学还是原理法则,都只是逻辑上的概念,我们在做设计时可以通过这个基础的逻辑去灵活运用。
框架效应
框架效应属于认知偏差,用户会根据产品的表达方式所受影响,而不是信息本身,框架效应决定的不是说什么,而是怎么说。
此效应由两位以色列心理学家尼尔·卡尼曼(Daniel Kahneman)和阿摩司·特沃斯基(Amos Tversky)于 1981 年提出,他们研究了相同信息的不同表达方式如何影响了人的决策,他们通过两个案例验证了该效应。
框架效应存在的理论依据为前景理论、认知理论、动机理论:
- 前景理论论证了人们更容易受到损失可能的影响,并且影响程度大于收益(跟禀赋效应类似);
- 认知理论则注重研究衡量得失的认知过程;
- 动机理论是一种愉悦压力的结果,在恐惧和希望中会更加偏向恐惧,从恐惧中选择希望,这3个理论形成框架效应。
提升转化率
我们怎么通过框架效应提升转化率从而赋予设计价值呢,这里举个例子例如我们在做一个桌面端的衍生产品,这个产品的目的是为了学习,在这之前用户都是通过网站进行学习,我们需要引导用户下载桌面端,那么如何引导才能提升这个下载的转化率呢,我们就可以通过框架效应去进行赋能,正常下载软件的时候都会有下载弹窗或者是安装弹窗,以此作为二次确认,身为设计师我们就可以在弹窗上做文章,像上面讲的用户更喜欢积极效应,我们在弹窗展示的话术上加以引导,就可以提升用户操作下一步的转化,同时也能够体现设计的价值。
同样在移动端也可以适用,例如我们需要用户进行 APP 版本更新,但是很多用户不愿意去更新他们嫌麻烦,往往都是直接关闭更新提示,因为更新提示上内容众多并且用户很难理解,常见的就是“提升了体验”“优化了几项问题”等等,试问一下你看到会去更新吗,那假如我们利用框架效应在这个基础上把它的文案变成正向的数据,是不是就可以促进用户的更新了呢。
渐进呈现
渐进呈现是一种交互设计技术,它可以在多个屏幕上对信息和动作进行排序,给用户提供引导作用,它遵循从抽象到具体将信息或者选择项分为多个部分组成,以此来达到循序渐进的过程。
官方定义是“将复杂且不常用的选项从主界面移动到辅助界面中,让更多重要的信息触手可及”。
渐进呈现是 1980 年代初存在的概念,该概念在 IBM 的 John M. Carroll 和 Mary Rosson 的实验室工作中引起了用户界面专家的注意(Carroll 1983),他们发现早期隐藏高级功能会导致以后使用它的成功率增加,被称为“训练轮”(Carroll 1984)的方法是验证该概念的唯一参考文献之一,但是这个概念 IBM 并没有进行实际的案例论证,因此具有很多争议。
最核心的原则是要对功能划分等级,确保刚接触产品的用户看到的是符合他目标的功能,让用户注意力集中在重要的功能上。
小结: 渐进呈现在动效中目的一是为了保证动效效果,让页面更加流畅;二是增强用户对功能的记忆点,统一秩序的动效才能形成记忆效果。
总结
渐进呈现更多时偏向于交互策略方向的方法,他既有好处也有坏处,好处是可以帮助用户按照他们的预期来进行使用产品,强化用户粘性,减少认知负载,提升用户使用效率,坏处是如果我们的策略与用户目标不匹配那可能会流失用户,其次是会限制用户看到内容,因此要求产品策略与用户目标的匹配精准度要非常高。
共同命运原则
人在看到相同轨迹并以相同速度移动的对象时会将对象视为一个组,这是一种心理现象,属于格式塔原则之一。《视觉传播》的作者保罗·马丁·莱斯特(Paul M. Lester)给此原则这样的解释:「人们会在心里将指向天空的 5 根手指看作一个组,因为它们都指向一个方向。当有根手指指向反方向时会形成对立,从而使人们不能够将那根手指视作整体中的一部分。」
引导用户
共同命运原则另一个使用场景是通过引导用户达成目标,如果两个对象指向相同的方向,则方向线在布局中占主导地位,因此如果一个项目正在移动或指向相同的方向,我们可以将所需的消息放在目标点,这种方法在网站设计中也经常用到。
移动端的应用
在移动端跳转页面时,经常会出有骨架屏出现,一方面骨架屏是为了缓解用户焦虑,另一方面则是为了让下一级页面更完整的展现给用户,让用户看到的是一个整体,如果一些产品不加骨架屏就会出现页面中每个模块都会单独加载出来毫无顺序,无法向用户传达同组的关系。
共同命运原则在设计中属于基础原则,基本在做任何产品时都会使用,而且是无法避免的,如果不使用那就会出现体验问题,他的目的是为了让用户更好的阅读信息、理解信息,我们越了解原则,越能做出好的体验产品。